
آموزش تصویری کار با افزونه گرویتی ویو Gravity View
در این آموزش از سایت گرویتی فرم فارسی نحوه کار با افزونه گرویتی ویو را آموزش خواهیم داد که کاربرد مختلفی داشته و امکان نمایش


فرم های سایت وردپرسی خود را بسازید ، مدیریت کنید و به آسانی به درگاه های پرداخت بانکی متصل کنید! هر آنچه از یک فرم ساز قدرتمند انتظار دارید با گرویتی فرم فارسی در اختیار شماست.
ساخت فرم های حرفه ای در وردپرس
فرم های حرفه ای سفارشی ایجاد کنید، پرداخت ها را جمع آوری کنید،
گردش کار خود را خودکار کنید و کسب و کار خود را به صورت آنلاین بسازید.
فرم های وردپرس خود را به سرعت با استفاده از ویرایشگر فرم طراحی کنید. بدون نیاز به کدنویسی!! تنها با کشیدن و رها کردن المان های مورد نیاز، فرم خود را طراحی کنید!
فرم خود را پیکربندی کنید تا زمینه ها ، بخش ها ، صفحات و دکمه ها را بر اساس انتخاب کاربر نشان داده یا پنهان کند. به راحتی گردش کار خودکار سفارشی را برای هر فرمی که ایجاد می کنید تنظیم کنید.
نگران امنیت نباشید ، تمامی داده های ثبت شده در فرم ها کاملا رمزنگاری می شوند و امنیت آن ها به صورت صد در صدی حفظ می شود.
به راحتی فرم های خود را به درگاه های بانکی شبکه شاپرک و شتاب متصل کنید و فرم های پرداخت آنلاین ایجاد نمایید.
امکان آپلود و ارسال فایل توسط کاربران در فرم های ایجاد شده ، همراه با ایجاد محدودیت ها و قوانین تعریف شده دلخواه شما
سازگاری کامل با تاریخ شمسی و قابلیت درج تقویم شمسی در فرم های ایجاد شده در گرویتی فرم
دوره آموزشی نحوه کار با گرویتی فرم
جامع ترین دوره آموزشی افزونه مدیریت فرم های وردپرس که به آن قطعاً نیاز خواهید داشت.
آموزش ابزار و ویژگی های گرویتی فرم
بهترین انتخاب جهت صرفه جویی در زمان...ایجاد فرم های حرفه ای با گرویتی فرم
مخاطبان خود را با فرم های حرفه ای گرویتی فرم جذب کنید. به سرعت فیلدهای فرم را بکشید و رها کنید در عین حال می توانید گردش کار فرم را با پیش نمایش مشاهده کنید.
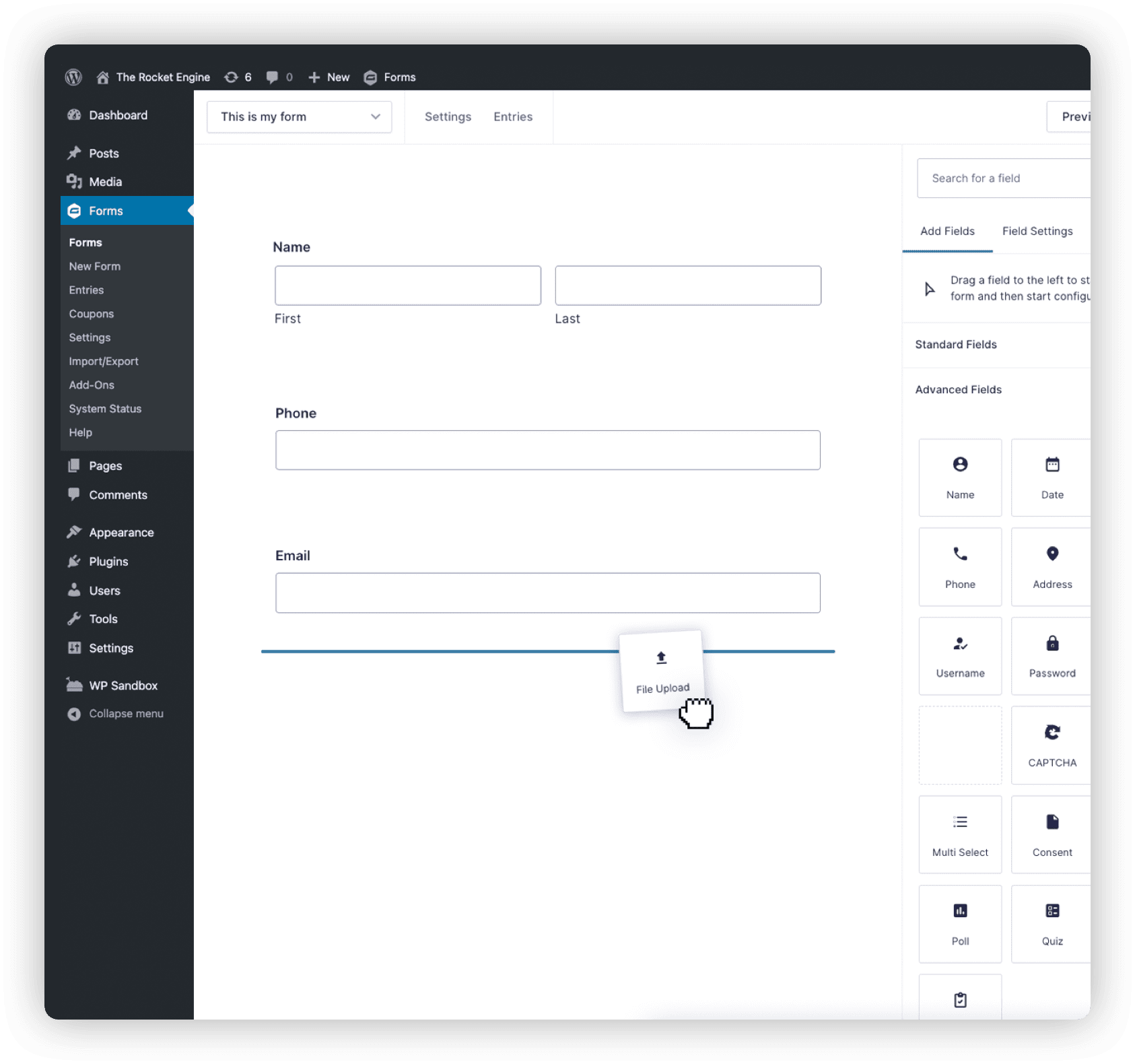
![]() ویژگی کشیدن و رها کردن
ویژگی کشیدن و رها کردن
با استفاده از ویژگی کشیدن و رها کردن گرویتی فرم، فرم های خود را به راحتی ایجاد، ویرایش و ماژول های خود را سازماندهی کنید.
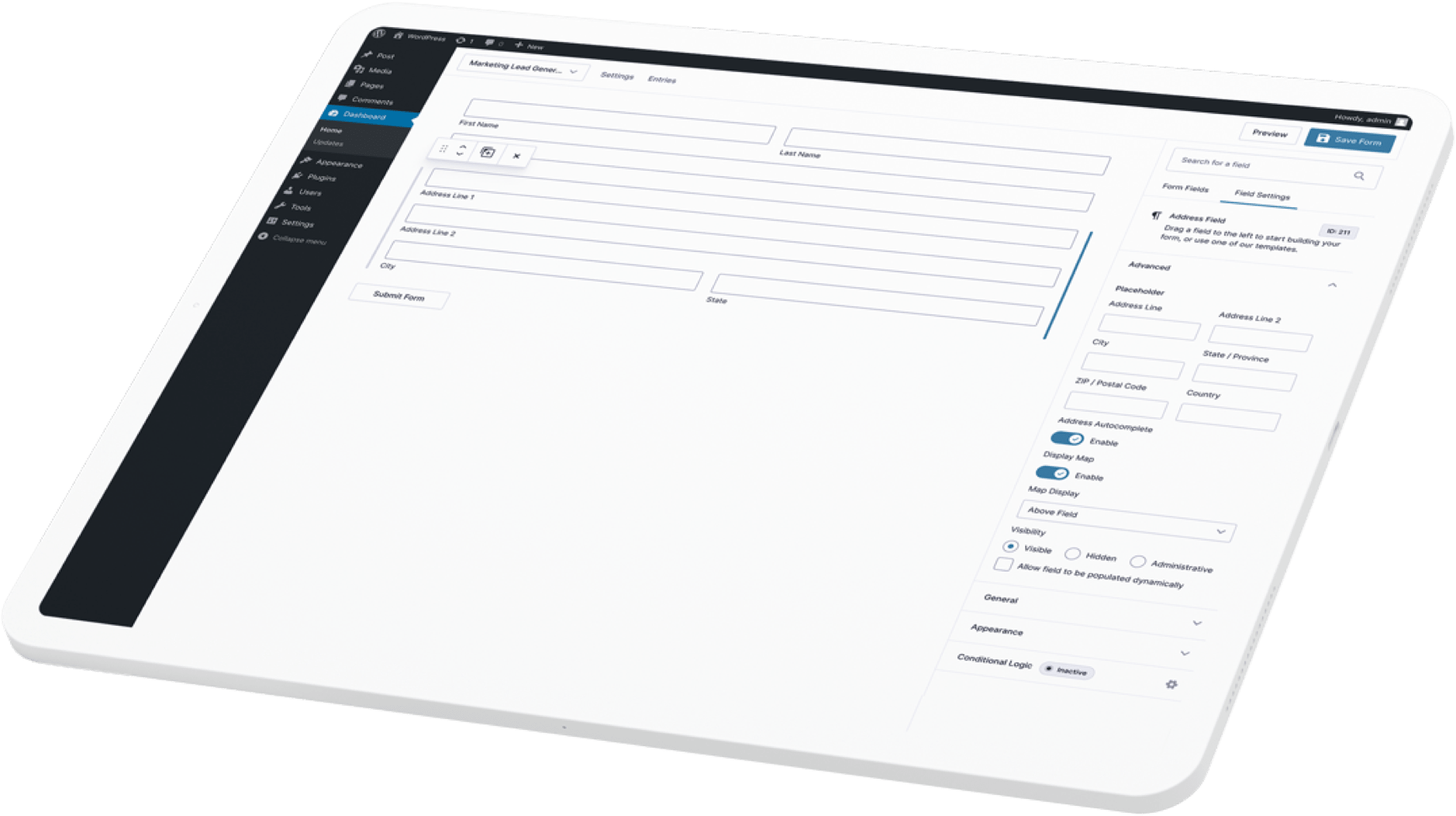
![]() طرح بندی ستون ها
طرح بندی ستون ها
تعداد ستون های مورد نیاز خود را انتخاب کنید، عرض را سفارشی کنید و فیلدهای داخل فرم ساز را بکشید تا یک ستون جدید اضافه کنید.
![]() فرم های قابل دسترس بسازید
فرم های قابل دسترس بسازید
با گرویتی فرم شما همه ابزارها را برای ایجاد فرمهای قابل دسترسی دارید که مطابق با WCAG 2.1AA هستند.

ساخت انواع فرم های حرفه ای در گرویتی فرم
فرم های زیبا و قدرتمند بسازید، یا فرم های خود را با قالب های از پیش ساخته شده ما ایجاد کنید در گرویتی فرم فارسی قادر هستید انواع فرم های ثبت نام ، دریافت وجه ، تماس ، ثبت نام و فرم های شرطی را به آسانی و تنها با کشیدن و رها کردن المان ها ایجاد کنید.
افزونه های درگاه بانکی گرویتی فرم
میخواهید پرداخت های آنلاین برای فرم های خود ایجاد کنید؟
تمامی درگاه های بانکی برای اتصال فرم های ساخته شده شما به گرویتی فرم فراهم است.
افزونه های حرفه ای و ایمن برای اتصال پرداخت های بانکی به گرویتی فرم شما را از استفاده از افزونه های نامعتبر و غیر ایمن رها می سازد.







جدیدترین پلاگین های گرویتی فرم
پلاگین گرویتی فرم ، حرفه ای ترین و کارآمد ترین پلاگین های افزونه گرویتی فرم فارسی را از ما بخواهید




اخبار و مقالات
آخرین اخبار و مطالب آموزشی گرویتی فرم فارسی

در این آموزش از سایت گرویتی فرم فارسی نحوه کار با افزونه گرویتی ویو را آموزش خواهیم داد که کاربرد مختلفی داشته و امکان نمایش

به اطلاع کاربران و همراهان گرویتی فرم فارسی می رسانیم افزونه درگاه پرداخت بانک سامان برای گرویتی فرم به نسخه 3.0 ارتقا پیدا کرد. در

گرویتی فرم یک فرم ساز حرفه ای برای وردپرس می باشد که توسط آن میتوانید فرم های خود را ایجاد کرده و در اختیار کاربران
ما معتقدیم راه بهتری برای مدیریت دادهها و فرمهای شما وجود دارد
جهت ارتباط با ما و دریافت نکات و ترفندها، اخبار، بهروزرسانیها
و تخفیفها از طریق فرم ارتباطی ایمیل خود را ارسال نمایید.